Quando utilizar o desenvolvimento headless no seu projeto

Entenda o que é o desenvolvimento headless e quais projetos demandam esse tipo de estruturação
Para uma empresa ser bem sucedida digitalmente, ela precisa marcar presença em vários canais. Aplicativos, sites, blogs… e tudo isso precisa se adaptar e ter funções específicas em diversos aparelhos.
Por isso, multicanal é a palavra do momento. Mas como integrar todos os processos de forma intuitiva?
O desenvolvimento de um site costuma ser feito através de um CMS, plataforma de gerenciamento de conteúdo que hospeda o site e oferece recursos para publicar, editar e organizar as páginas.
Esse processo, por muito tempo, funcionou unindo o back-end e o front-end. Ambos os lados desenvolvidos na plataforma. Ainda hoje, grande parte dos sites são feitos assim.
Mas, dessa forma, é difícil integrar vários sistemas. É aí que entra o desenvolvimento headless, onde o conteúdo se adapta às necessidades da empresa.
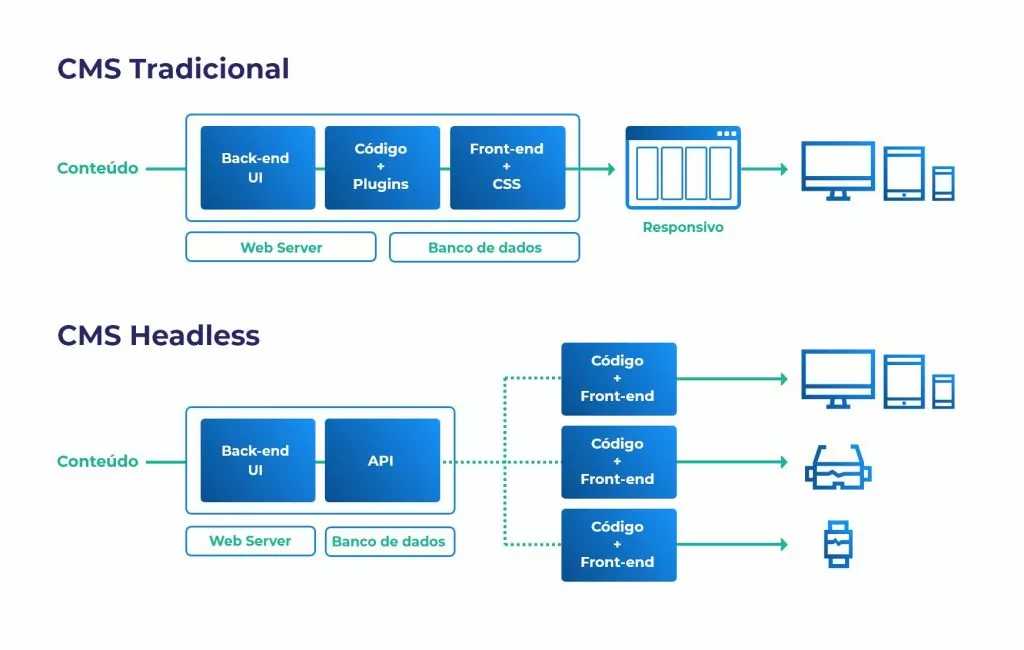
CMS comum x CMS Headless
O CMS comum utiliza apenas uma plataforma de gerenciamento de conteúdo para armazenar os dados, criar templates e toda a estrutura do site.
Tanto o front-end (parte que o usuário final vê), quanto o back-end (área de desenvolvimento) são hospedados na mesma plataforma.
O headless funciona de forma um pouco diferente. Se a empresa usa o WordPress, por exemplo, a única parte que fica armazenada no CMS é o banco de dados.
A parte do template e o que o usuário final vê são feitos separadamente nesse tipo de projeto. O front-end, acessado pelos usuários, é integrado por meio de APIs.
Existe também outra forma de desenvolvimento headless, mais prática. É o modelo que usamos aqui na Studio Visual.
Funciona assim: a equipe constrói toda a estrutura no WordPress, incluindo o tema. Utilizando um plugin de HTML desenvolvido pela própria Studio, o tema é estatizado e jogado no repositório, virando quase que uma imagem. Essa página é disponibilizada para o usuário final, que não acessa o banco de dados, e sim esse HTML, que tem as mesmas funcionalidades do site original.
 Vantagens do desenvolvimento Headless
Vantagens do desenvolvimento Headless
O desenvolvimento headless é amplamente utilizado nos projetos de grandes empresas, justamente por trazer uma série de benefícios.
A performance final de um site criado em headless é melhor que aquela do CMS comum, a página estática carrega bem mais rapidamente e não tem o peso do banco de dados.
Falando nele, o usuário só tem acesso ao front-end, o que significa uma segurança maior contra roubo de dados, já que em momento algum as informações sensíveis estarão disponíveis.
Outra vantagem é a escalabilidade do projeto. A expansão de um site ou sistema que foi desenvolvido em formato headless é mais prática e rápida quando comparada a um site desenvolvido com CMS comum.
Quando utilizar headless no seu projeto?
Praticamente qualquer projeto pode se beneficiar do desenvolvimento headless, pois ele culmina em uma performance mais ágil e o site carrega mais rapidamente, agradando o usuário que, eventualmente, irá interagir mais com a marca.
Quando é necessário que a empresa esteja presente em várias plataformas, o desenvolvimento em headless auxilia no processo de se tornar omnichannel, com uma experiência que se completa em cada ponto.
Existe apenas uma ressalva quanto ao desenvolvimento headless: quando o conteúdo é muito dinâmico.
Por exemplo, na criação de uma loja virtual. Não é possível zerar o acesso ao banco de dados, já que o estoque, valores e descontos ficam armazenados nessa área. Por isso, é mais indicado utilizar o CMS comum.
Como a Studio Visual pode ajudar?
A Studio tem uma maneira particular de desenvolver em headless, com um plugin exclusivo criado especificamente para isso.
O headless comum acaba demandando duas manutenções, pois normalmente tem as camadas separadas em dois projetos diferentes. Ou seja, quando a empresa quiser revisar algo, terá que o fazer no WordPress e no template. Isso dobra o valor da manutenção.
Da forma que fazemos na Studio, o tempo de desenvolvimento é reduzido, pois, é só fazer as alterações no próprio WordPress e atualizar utilizando o plugin, que funciona automaticamente.
O resultado é um site com poder de escalabilidade e uma resposta do servidor mais rápida.
Conte conosco para tornar o projeto da sua empresa uma realidade!
 Vantagens do desenvolvimento Headless
Vantagens do desenvolvimento Headless

