Saiba o que é UI Design e a importância dele para o seu site

Entenda como a aplicação do User Interface Design é importante para o seu site
Se chegou até esse artigo, deve estar com dúvidas sobre o que é UI Design e por que ele é essencial para um site bem feito.
Nos últimos anos, a interação de marcas com o cliente se tornou uma das coisas mais importantes para um negócio. Proporcionar uma boa experiência ao usuário quando estiver usando o seu produto e ter uma comunicação clara com ele são itens de fundamental importância. Isso pode ser feito se você souber o que é UI Design.
Quando estiver investindo em um site, aplicar estratégias de UI Design são imprescindíveis, pois irá oferecer um visual que transmita segurança e confiança para o usuário. Isso faz com que a transição dele para cliente seja muito mais simples.
E você? Está interessado em dar um novo visual para o site da sua empresa? Confira o artigo e veja como aplicar o User Interface Design.
Conteúdo:
- Por que o design de interface é importante para o seu site
- O que é UI Design e quais são as diferenças entre ele e UX?
- Quais são as tendências para o futuro com UI Design?
- Como é aplicado o UI Design no seu projeto
- Desenvolvimento de site com design de interface
Por que o design de interface é importante para o seu site
Lembra do ditado “a primeira impressão é a que fica“? Essa não é uma frase vazia. Realmente, quem está interessado em comprar um produto ou conhecer mais sobre a sua empresa, leva em consideração o visual do site institucional.
Quando se está querendo comprar ou contratar algo pela internet, o usuário vai prestar atenção, em primeiro lugar, na aparência do site. Portanto, quanto mais agradável for essa primeira impressão, maior segurança ele terá para navegar, comprar no e-commerce ou adquirir um sistema.
Em outras palavras, sem esse tipo de design, o usuário não se sentirá identificado e seguro com a sua marca. Isso gera, portanto, uma série de consequências negativas, como alta taxa de rejeição, perda de ranqueamento nos motores de busca e lucros mais baixos.
Principais benefícios do UI para a empresa
Falamos sobre as vantagens que o UI Design pode oferecer para os usuários. E para a empresa? O que ela pode agregar à marca perante ao mercado? Confira quais são as vantagens que você pode ter ao apostar nesse tipo de estratégia:
- Geração de valor: um produto mais bem acabado e que valoriza a experiência do usuário, ganha mais valor no mercado. Empresas como Netflix e Disney têm muito valor não só pela qualidade na produção de conteúdo, mas, acima de tudo, no zelo com o cliente.
- Fidelização: uma marca tende a ter clientes fiéis a partir do momento que ela se sente prestigiada pela empresa. Ou seja, quando o usuário tem uma boa experiência, percebe a preocupação da marca com ele.
- Fortalecimento da marca: com valor no mercado e clientes fiéis, não tem jeito, a sua marca vai ganhar força. Resumindo, todos vão saber quem você é, o que vende e como trata bem os clientes.
O que é UI Design e quais são as diferenças entre ele e UX?
Quando foi fazer a pesquisa no Google por estratégias de design, certamente apareceu essa sopa de letrinhas para você.
UX é o estudo da experiência do usuário como um todo. A partir de informações, descobrindo as dores e necessidades do cliente, é criado um sitemap e wireframe. Oferecendo as soluções necessárias para quem está navegando.
Já o UI é a parte visual do site. A partir dos estudos e das informações obtidas, é possível escolher cores, tipografia, imagens, transições, protótipos e muito mais. Por outro lado, com as ferramentas de design, a equipe irá dar vida ao estudo feito previamente. É o momento, portanto, de usar todo o conhecimento no Photoshop, Sketch, Adobe XD e outros softwares de desenvolvimento.
Por que você deve utilizar o UX e UI juntos?
Um completa o outro. É como se fosse Ying e Yang. Sem a pesquisa para identificar as dores e as necessidades do usuário, não é possível criar uma interface voltada para ele. É como jogar futebol no escuro, será praticamente impossível trocar passes e fazer um gol.
Em suma, trabalho de UX é a base para o UI. Para entregar algo de qualidade e que satisfaça o usuário, terá que trabalhar com os dois juntos.
Quais são as tendências para o futuro com UI Design?
O UI Design é uma estratégia que está sempre se reinventando. Cada ano que passa, novas tendências surgem para a criação de sites mais agradáveis para o usuário.
Fique de olho nas tendências que o mercado indica. Além disso, estar em constante atualização é fundamental para o desenvolvimento da sua empresa.
Veja, portanto, as principais tendências para UI Design nos próximos anos:
- Animações avançadas e deslocamento: animações, rolagens e gatilhos são fundamentais para o usuário interagir no seu site. Os objetos animados podem sem usados no logotipo, por exemplo, ícones de sites e nas transições entre os estados de objetos na interface. Uma maneira de se destacar no mercado são com imagens em 360º e algumas animações de realidade virtual.
- Voice User Interface: reconhecimento de voz e utilização da fala para transformar em texto já é uma tendência. Essa é uma ferramenta usada em aplicativos dos bancos e pelo Google, por exemplo. Implementando essa técnica, você pode dar outro tipo de experiência ao seu cliente. Utilize essa ferramenta a seu favor.
- Modelação 3D e Rendering: mesmo a tecnologia 3D sendo usada há muitos anos, ela ainda não foi 100% aproveitada. Imagina o usuário entrar no seu site e ter uma experiência tridimensional? Isso com certeza, irá chamar a atenção dele.
- Inteligência Artificial: uma ferramenta nova no mercado e que terá ainda mais desenvolvimento nos próximos anos. Prova disso é que o Sensei da Adobe está tornando as ferramentas de IA mais acessíveis aos desenvolvedores web. Use isso dentro do seu nicho e como resultado, ofereça ao seu cliente um outro nível de experiência.
Como é aplicado o UI Design no seu projeto
Se está nesse tópico do artigo, é porque está interessado em começar aplicar o UI Design no seu projeto. Confira como essa estratégia pode ser implementada dentro de um site.
- Briefing e pesquisa de referências: para começar a criar um layout voltado ao usuário, será necessário um material base da sua empresa, além de uma pesquisa para conhecer o perfil do seu cliente. Em suma, será possível criar um produto que passe e transmita os valores da companhia.
- Planejamento da arquitetura da informação e sitemap: o seu site terá que ser um mapa para o usuário encontrar a solução que ele precisa. Portanto, será pensando em como montar o menu do site e o posicionamento dos ícones. Ninguém merece passar horas procurando pelo carrinho de compras no e-commerce.
- Construção de wireframes: antes de começar a montar o site, é necessário montar um protótipo, indicando o tamanho das imagens, posicionamento dos textos e muito mais.
- Prototipação, testes de usabilidade e iterações: antes de disponibilizar o site para o usuário final, monte um protótipo e faça testes. Em outras palavras, será possível identificar o que precisa ser ajustado e não está funcionando 100%. Isso é fundamental para o produto chegar prontinho para o usuário.
Desenvolvimento de site com design de interface
Não é simples executar um trabalho como esse. Ter a ideia de um site na sua cabeça e colocá-lo em prática é mais complicado do que as pessoas imaginam. Então, não é qualquer um que consegue fazer isso.
Para criar um site com estratégias UI, será necessário recorrer a uma agência especializada em desenvolvimento de sites. Com uma equipe formada por diversos profissionais, será possível entregar um conteúdo digital de alta qualidade voltada para o usuário.
Como a Studio Visual pode ajudar o seu projeto
Nós, da Studio Visual, estamos há mais de quinze anos no mercado criando projetos digitais para grandes empresas.
Nossa equipe de designers e programadores são especializados em UX e UI e aplicam essas estratégias em todos os nossos projetos.
Ficou interessado(a)? Converse com um dos nossos especialistas e veja como podemos potencializar o site da sua empresa.
Cases de Sucesso com UI Design
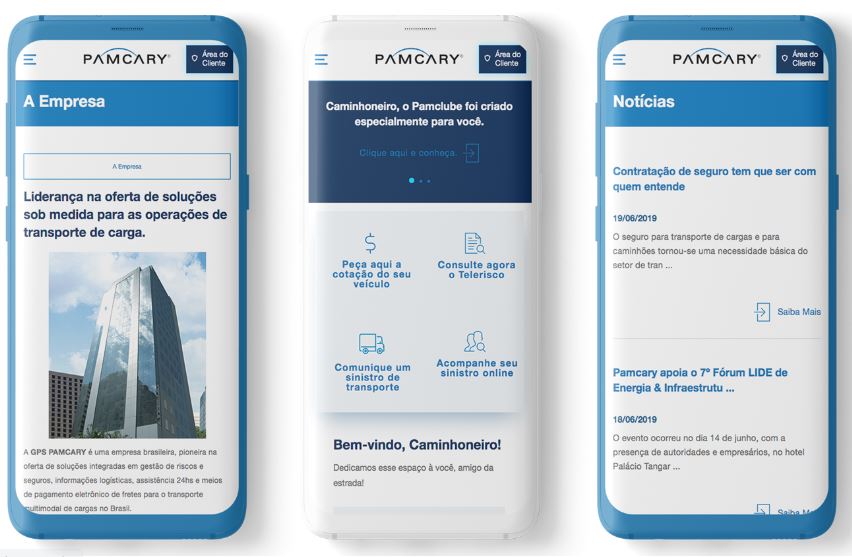
A Pamcary, empresa brasileira que oferece soluções integradas em seguros, entrou em contato com a Studio Visual pedindo para reformular a usabilidade e a user interface do seu site antigo, com a possibilidade de ser 100% gerenciável.
A partir daí, nossa equipe de desenvolvimento entrou em ação para entregar um site que transmitisse os valores dela no mercado, e oferecesse ao usuário uma boa experiência, podendo resolver seu problema de maneira eficaz.
Dê uma olhadinha em como o site ficou quando utilizamos o UI Design. O menu é todo pensado para o usuário localizar os serviços e conteúdo que a Pamcary oferece. Além de dar um destaque para quem já é cliente com uma página exclusiva para ele.
– – – – – – – – – – –
Diz aí o que achou deste artigo… Se possível, compartilhe com seus amigos ou liste novas sugestões para gente. Amamos a tecnologia também!
Siga-nos nas redes sociais. 😉